Introduzione
Material design
Neumorphic design – design neumorfico
Skeuomorphism – scheumorfismo
Flat design – design piatto
Esempi
I CSS e le ombre nel web design
– box:shadows
– filter: drop-shadow()
– text-shadow
– Ombre e pseudo-elementi
– Stratificare le ombre
– Testo inciso con text-shadow
Prossimamente
– Animare le ombre
– Effetto neon con i CSS e la proprietà text-shadow
In questo articolo parlerò delle ombre nel web design: l’uso di ombre e di conseguenza delle luci può aggiungere realismo, può essere utilizzato per creare interfacce ricche e accattivanti, può essere usato per dare profondità, prospettiva o ottenere un effetto “pop up” in grado di focalizzare l ‘attenzione su un particolare, con l’utilizzo delle ombre possiamo dare la percezione dell’ elevazione e della separazione di un elemento dal background. Farò anche dei cenni ad alcune tendenze quali il neumorfismo nelle interfacce utente o il material design tutto in relazione all’ uso delle ombre, vedremo qualche esempio correlato dal relativo codice per realizzarlo ( CSS, HTML, javascript).
Prima di addentrarmi nella parte più tecnica vorrei sottolineare che una parte molto importante e preponderante nella progettazione di un’ interfaccia uomo macchina è l’ usabilità, a tal proposito si parla spesso di UX ( user experience ) e UI ( user interface ): un’ interfaccia può essere bellissima, piena di effetti, luci ed ombre e può essere di “tendenza”, ma spesso se è tutte queste cose potrebbe fallire nella sua prerogativa principale, ovvero far comunicare l’uomo con la macchina in maniera semplice, intuitiva, accessibile e soprattutto rendere l’ esperienza gradevole.
Altra cosa importantissima è il contesto in cui il tema grafico viene utilizzato: ogni moda, tendenza tipo il material design o il neuomorfismo ( che si avvalgono molto dell’ uso delle ombre) o del design minimalista ( che le ombre spesso le esclude), hanno un loro perché solo se implementate nella maniera giusta e nel giusto contesto, è importante studiare tutte queste tendenze, va benissimo farsi influenzare ed entusiasmare, ma tutto deve avvenire con mente critica; ci saranno situazioni in cui potrete essere alla moda, super trendy e cool nei vostri design, vi assicuro che in questi casi vi divertirete nel realizzare il tema grafico di un sito, ma in molti altri casi dovrete bilanciare tutte queste conoscenze per arrivare al giusto compromesso per il tipo di sito in cui verrà utilizzato, magari non potrete dare sfogo alla vostra creatività, ma avrete il grande piacere di aver fatto un design professionale, accessibile, contestualizzato e gradevole.
Come promesso introduco alcuni concetti, mode o trend interessanti correlati all’ uso delle luci ed ombre nel web design, fino ad arrivare alla loro quasi completa abolizione come nel flat design.
Material design
Alla base del Material design spesso è presente una superficie che fluttua sopra il nostro sfondo e proietta un’ombra su di esso, l’ombra conferisce profondità e in molti casi definisce anche la forma stessa per cui spesso i bordi vengono omessi.
La materia è la metafora, material design si ispira al mondo fisico e alle sue trame, incluso il modo in cui riflettono la luce e proiettano le ombre: le superfici dei materiali si reinventano su schermo attraverso le ombre ed un uso sapiente dei CSS.
See the Pen Material Design Shadows by Andrew Dunne (@ardieziff) on CodePen.
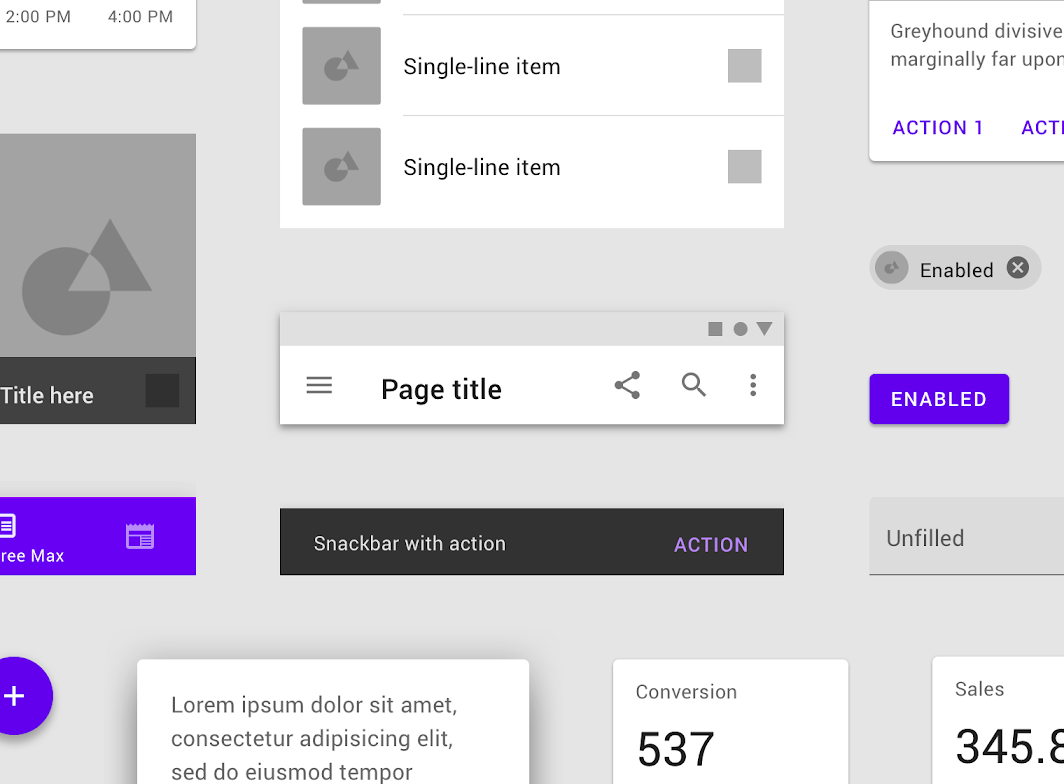
Di seguito un esempio di material design, come vedete alcune schede e qualche pulsante hanno dei lievi effetti ombra che staccano dal background.

Nel seguente Pen invece vi fate un’ idea di come sarebbe un’ interfaccia in stile “material design” vista di lato, gli elementi di design fluttuano e proiettano un’ ombra sullo sfondo.
See the Pen Material Elevation Illustration by Nate Watson (@nw) on CodePen.
Design Neumorfico
Nel design neumorfico invece si tende ad avere un effetto rilievo o effetto rientranza: si creano forme con lo stesso identico materiale ( colore ) dello sfondo senza che esse si stacchino veramente da esso. A differenza del material design in cui le forme fluttuano in questo caso gli elementi di design sono semplicemente come fuoriusciti dal background, tutto viene affidato alle luci ed alle ombre; in alcuni casi sempre giocando con luci ed ombre si ottiene l’ effetto contrario e gli elementi di design sembrano incassati.
Metto le seguenti due foto giusto per farvi capire anche se non hanno molto a che vedere con il web design.


Tornando al web design l’ effetto “design neumorfico ” si ottiene per lo più giocando con due ombre, una con valori negativi e l’altra con valori positivi.
box-shadow: 0.3rem 0.3rem 0.6rem var(--greyLight-2),
-0.2rem -0.2rem 0.5rem var(--white);
Di solito si evitano sfondi completamente bianchi e lo sfondo dell’ oggetto è semplicemente quello del background di base.
Nel seguente esempio ho fatto un bottone con un ombra negativa ed una positiva su sfondo chiaro, quasi bianco: come vedete non ho messo bordi o backgrounds in contrasto, bastano le ombre per far risaltare il bottone; se ci cliccate sopra l’ effetto si inverte ed il bottone da l’ impressione di essere stato schiacciato.
See the Pen Neumorphic button by Alessio Pellegrini (@Skin) on CodePen.
Di seguito qualche esempio di design neumorfico / neumorphic design
See the Pen Neumorphic Elements by Maria M. Muñoz (@myacode) on CodePen.
Una tastiera neumorfica:See the Pen #CPC – Synthetic Textures – Neuromorphic Keyboard [Pure HTML and CSS] by Chris (@haz3y0ne) on CodePen.
La bellezza di questa tipologia di design secondo me è fuori discussione, ma non è un design adatto a tutti i contesti ed una critica che viene subito in mente riguarda la leggibilità, la mancanza di contrasti e la distanza da un design moderno di tipo accessibile ed inclusivo che permetta a persone con varie disabilità di avere accesso libero ai contenuti, in particolare la carenza di contrasto potrebbe rendere poco visibile l’ interfaccia e nel caso di persone con disabilità visive questo design potrebbe essere molto difficoltoso se non impossibile da consultare.
Scheumorfismo – skeuomorphism
Lo Scheumorfismo è una corrente grafica che si impegna(va) a rappresentare su schermo un oggetto emulandone le sembianze del suo corrispettivo nel mondo reale, il fine era il realismo.
Perché ho voluto introdurre questo concetto? Perché il neuromofismo attinge sia dallo scheumorfismo che da altri stili estremamente popolari, come il design piatto o flat design.

Apple e lo scheumorfismo
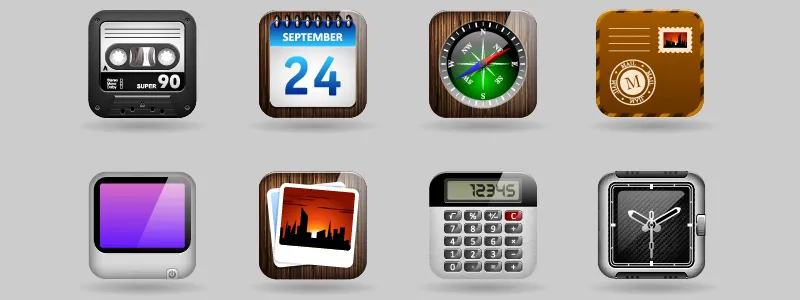
Lo scheumorfismo conobbe una forte diffusione con l’avvento dei primi iPhone, prima era comunque presente soprattutto nelle interfacce per videogiochi, ma anche nel web, ricordo di aver visto e fatto interfacce scheumorfiche quando gli iPhone non esistevano e grazie all’ uso di Macromedia Flash.
Apple è stata in grado di attingere da correnti già presenti, ma poco conosciute e portarle alla ribalta, tanto che alcuni pensano che questo stile sia nato con il primo iPhone.
In questo caso le ombre, insieme a luci e riflessi, contribuiscono a dare l’aspetto realistico.
Pulsanti skeumorfici
See the Pen Skeuomorphic Toggle Switch (vol. 2) by Nicolas Jesenberger (@nicolasjesenberger) on CodePen.
Flat design
Un cenno veloce al flat design, le ombre e le sfumature sono assenti o quasi, le forme geometriche minimali, tridimensionalità assente o quasi assente: tutti gli elementi stilistici che possano dare tridimensionalità vengono esclusi ponendo questo stile in diretto contrasto con lo scheumorfismo.

Microsoft e il flat design
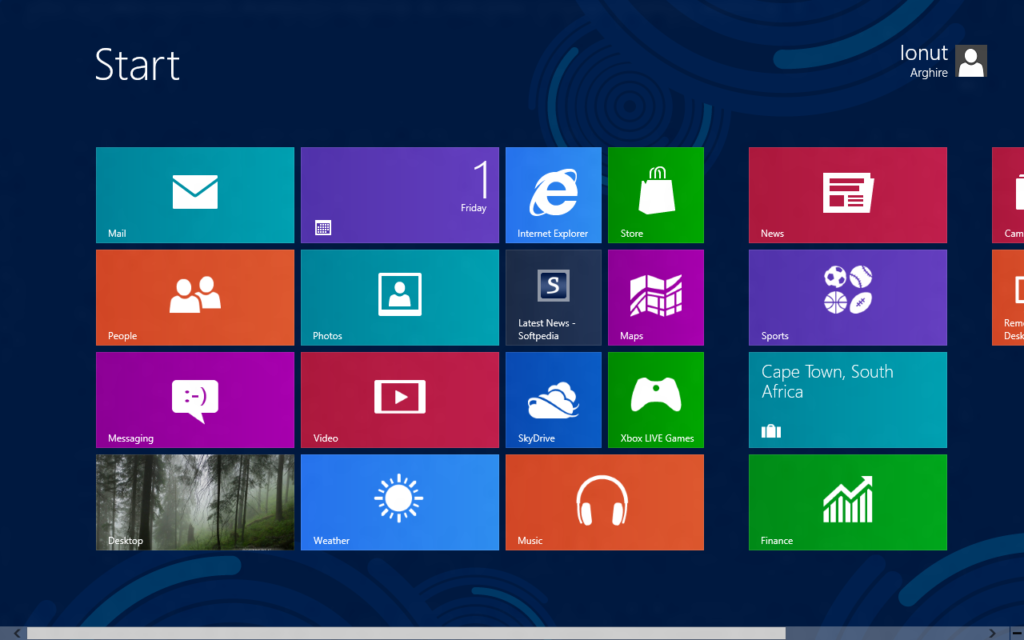
Attorno al 2010 circa Microsoft adottò il cosiddetto metro style, che fa parte appunto del flat design, in particolare il metro style fu utilizzato da Windows 8 in poi e sui Windows phone.
Riassumendo il Metro style fa parte del flat design ed attinge da correnti quali il neoplasticismo e lo stile tipografico internazionale detto anche stile svizzero presenti già negli anni ’50.
Non vado oltre perché in questo articolo parliamo delle ombre, mi limito a mettere un esempio, giusto per capire che si può lavorare benissimo anche senza l’uso delle ombre:
See the Pen Freebie Interactive Flat Design UI / Only HTML5 & CSS3 by Javier Latorre López-Villalta (@jlalovi) on CodePen.
Esempi
Ma ora facciamo qualche esempio, diciamo che vogliamo rendere una calcolatrice su schermo:
Calcolatore – Skeuomorphic design
See the Pen Daily UI #004 – USSR Calculator by Pavel Laptev (@PavelLaptev) on CodePen.
Calcolatore – Material design ed altri stili
See the Pen Calculator by Anthony Koch (@anthonykoch) on CodePen.
Calcolatore neumorfico
See the Pen Neumorphic Calculator Light/Dark Themed – Pen #14 – 2020 by Ricky Eckhardt (@rickyeckhardt) on CodePen.
I CSS e le ombre nel web design.
E’ arrivato il momento di addentrarci nella parte più tecnica, per capire il resto di questo articolo sono necessarie conoscenze di HTML e CSS, lo scopo non è insegnare, ma semplicemente vedere cosa e come si possono ottenere effetti interessanti con le ombre.
Nel web design le ombre si introducono grazie ai CSS ed in particolare mi riferisco alle proprietà:
box-shadow
filter: drop-shadow()Per i testi invece:
text-shadowMetto un paio di esempi di box:shadows e filter: drop-shadow():
See the Pen box-shadow & drop-shadow by Alessio Pellegrini (@Skin) on CodePen.
A prima vista il risultato sembra molto simile, ma nei seguenti esempi si notano subito le differenze.
See the Pen CSS Drop Shadow vs Box Shadow by Chris Bongers (@rebelchris) on CodePen.
Osserviamo il png con sfondo trasparente del nostro Pokémon Eevee: la prima immagine non ha effetti ombra, la seconda ha un effetto del tipo box-shadow:
.box-shadow {
box-shadow: 0px 0px 10px #000;
}e la terza ha un effetto drop-shadow:
.drop-shadow {
filter: drop-shadow(0px 0px 10px rgba(0, 0, 0, 0.5));
}La differenza principale tra box-shadow e filter: drop-shadow() si riduce al CSS box model: uno lo vede e l’altro lo ignora, box-shadow mette un’ombra sul contenitore dell’ immagine e nel nostro esempio crea un’ombra di forma rettangolare dietro il box dell’elemento; il filtro “drop-shadow” crea un’ombra conforme alla forma (canale alfa) dell’immagine stessa, nel nostro esempio notiamo un’ ombra con la forma del nostro Pokémon Eevee e non del box che lo contiene, se invece di un png a 24bit avessimo usato un jpg i due Pokémon Eevee avrebbero entrambe un’ ombra rettangolare.
Ci sono altre differenze che distinguono box-shadow e filter: drop-shadow(): potrebbero esserci differenze in termini di supporto del browser e consumo CPU, un’altra differenza che un occhio esperto potrebbe notare è che la diffusione del raggio per drop-shadow() è calcolata in modo diverso rispetto a box-shadow, persino quella di text-shadow è calcolata in modo differente, per cui valori uguali potrebbero portare a lievi differenze.
Sintassi box-shadow
/* Keyword values */
box-shadow: none;
/* offset-x | offset-y | color */
box-shadow: 60px -16px teal;
/* offset-x | offset-y | blur-radius | color */
box-shadow: 10px 5px 5px black;
/* offset-x | offset-y | blur-radius | spread-radius | color */
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
/* inset | offset-x | offset-y | color */
box-shadow: inset 5em 1em gold;
/* Any number of shadows, separated by commas */
box-shadow: 3px 3px red, -1em 0 0.4em olive;
/* Global values */
box-shadow: inherit;
box-shadow: initial;
box-shadow: revert;
box-shadow: revert-layer;
box-shadow: unset;Per approfondimenti sulla proprietà box-shadow: https://developer.mozilla.org/en-US/docs/Web/CSS/box-shadow#syntax
Sintassi drop-shadow
drop-shadow(offset-x offset-y blur-radius color)
Per approfondimenti su drop-shadow: https://developer.mozilla.org/en-US/docs/Web/CSS/filter-function/drop-shadow
Sintassi text-shadow
/* offset-x | offset-y | blur-radius | color */
text-shadow: 1px 1px 2px black;
/* color | offset-x | offset-y | blur-radius */
text-shadow: #fc0 1px 0 10px;
/* offset-x | offset-y | color */
text-shadow: 5px 5px #558abb;
/* color | offset-x | offset-y */
text-shadow: white 2px 5px;
/* offset-x | offset-y
/* Use defaults for color and blur-radius */
text-shadow: 5px 10px;
/* Global values */
text-shadow: inherit;
text-shadow: initial;
text-shadow: revert;
text-shadow: revert-layer;
text-shadow: unset;Per approfondimenti sulla proprietà text-shadow: https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow?retiredLocale=it
Ombre e pseudo-elementi ( pseudo-elements)
Le proprietà shadow supportano gli pseudo-elementi ::before e ::after,Box-shadow e text-shadow supportano lo pesudo elemento ::first-letter.
Text-shadow supporta anche lo pseudo elemento ::first-line.
Stratificare le ombre, text-shadow
Con la proprietà text-shadow è possibile creare effetti ombra sui testi, fornendo una lista separata da virgola si può andare oltre la singola ombra stratificando le ombre, con questa tecnica si ottengono effetti molto scenografici.
Nel seguente Pen è stata applicata un’ ombra definita e poco diffusa sulla parte superiore del testo, l’ombra è volutamente più chiara del testo e del background per creare tridimensionalità e far sembrare che la luce venga dall’ alto; la seconda ombra, più diffusa e scura, serve a dare un effetto pop-up, il testo sembra sollevato dallo sfondo.
h3 span {
text-shadow: 0 13.36px 8.896px #c4b59d, 0 -2px 1px #fff;
}Il testo in questo caso è del solito colore del background, ma grazie alle ombre e alla proprietà text-shadow è comunque leggibile, questo ci suggerisce che le ombre possono essere utilizzate per rendere leggibili i testi in situazioni particolari: immaginate una foto con parti chiare e scure e poi un testo in sovraimpressione chiaro, nelle parti scure sarà leggibile, nelle parti chiare non si vedrà niente: grazie alle ombre potremo creare contrasto aumentando la leggibilità:
See the Pen Awesome Text-Shadow by Nguyen Hoang Nam (@namho) on CodePen.
Nel prossimo esempio ho preso un semplice testo ed ho messo 5 ombre differenti, le prime sono molto nette e colorate, l’ultima è una vera e propria ombra e fa sembrare la scritta sollevata dal background; sempre giocando con la stratificazione delle ombre ho messo un effetto :hover .
main {
text-shadow: 10px 10px 0px #00136c,
15px 15px 0px #016ae6,
20px 20px 0px #6d9ce9,
25px 25px 0px #007cff,
40px 40px 7px #00000030;
}See the Pen Text shadows and hover effects by Alessio Pellegrini (@Skin) on CodePen.
Altro esempio di stratificazione delle ombre:
main {
font-family: "arial", cursive;
font-weight: 700;
text-shadow: -5px -5px 0px #eb452b, -10px -10px 0px #efa032, -15px -15px 0px #271a22,
-20px -20px 0px #561840;
}See the Pen Layered shadows – text-shadow effects by Alessio Pellegrini (@Skin) on CodePen.
Effetto testo inciso con i CSS – text-shadow
Attraverso le ombre ed in particolare grazie a text-shadow è possibile ottenere un effetto in cui il testo sembra inciso sulla superfice.
See the Pen Carved Text Effects text-shadow by Alessio Pellegrini (@Skin) on CodePen.
Alcuni articoli da leggere e da cui ho preso spunto o che ho citato su questo blog:
https://www.lotrek.it/blog/neumorfismo-ecco-perche-no
https://material.io/design/introduction#principles
https://hype4.academy/articles/design/neumorphism-in-user-interfaces
https://www.justinmind.com/ui-design/neumorphism
